
The skin editor now allows changes to all skins.
There is also a change in terminology.
Previously, for Responsive HTML5 help, the design was referred to as the layout. There were also problems when the functionality needed to be changed that resulted in the loss of customization.
Now "layout" will refer to the structure and "skin" will refer to the appearance.
The changes mean the terminology for both outputs is now the same and Adobe can change the underpinning code of the layout without any loss of customization.
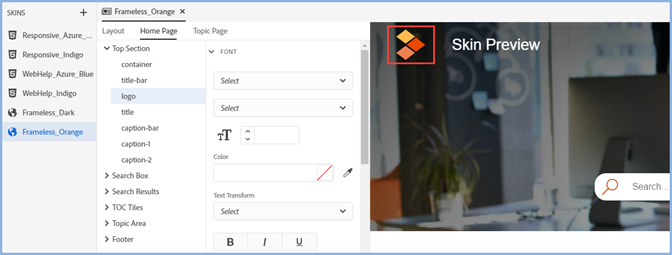
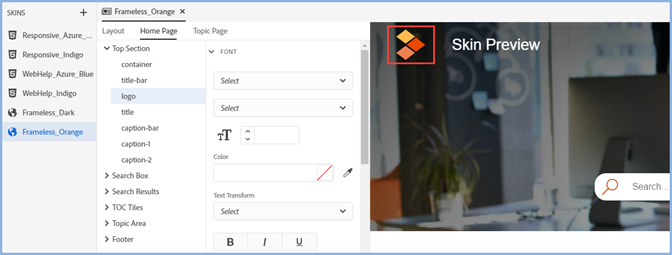
Click Output > Output Settings and then click Skins. When you select what you want to edit, a preview will display on the right along with the Skin Components you can customize. As you click each component, its properties will be displayed on the left of the preview for editing.
Because the Logo setting has focus, the preview on the right has a red square showing what will be affected by any changes made.

When you upgrade from a Classic version of SiReRa Help, the Indigo skin will include any customization provided it was customized using the Classic skin editor. Editing done outside the Classic skin editor will not get upgraded.
 Customization of other skins
will need to be reapplied in Sirera Help 2019.
Customization of other skins
will need to be reapplied in Sirera Help 2019.
If your skin has been customized outside the SiReRa Help Classic skin editor in an earlier version, after upgrading you can import your skin from your Classic project. In the Import dialog make sure you click the Keep Using Older Layout of the Skin check box.
You might want to make some changes to a skin either because corporate branding is about to change or you just feel that some tweaks are needed. You don't want to play with the current skin though until the new one is ready. With Update 5 applied, you can now create a duplicate and work on that.
When the changes are complete, if required you can export the layout to other projects.
Both options are in the context menu.
Whilst the editor for frameless skins works in a similar way to other skins, there are differences as well as significantly more options. See Frameless Outputs for the details.
With Update 6 applied, all the skins are 508 compliant with the exception of Coffee. That will be made compliant later.
There are two elements to what is generally referred to as a "skin". The layout, which is the underlying structure and functionality, and the skin, the appearance.
If your project was created after applying Update 6, the supplied skins and their underlying layouts are 508 compliant, with the exception of the Coffee skin.
If your project was created before Update 6 or is a project upgraded from any Classic version of RoboHelp and 508 compliance is required, the safest option is to select the required skin afresh.
 If in doubt, it is recommended
that you select a skin after applying Update 6.
If in doubt, it is recommended
that you select a skin after applying Update 6.
Go to Output > Skins and click the + icon and select the required skin.
You will then be able to select that skin in Output Presets > Layout
> Skin
OR
In Output Presets > Layout > Skin click the browse icon ![]() and select the required
skin.
and select the required
skin.
If the project already has a skin with the same name, it will be necessary
to use a slightly different name to differentiate it, perhaps just append
"508_Compliant".
 Customization
and 508 Compliance
Customization
and 508 Compliance
It is only the supplied layout and skin that is 508 compliant. If you apply
any customization to the skin, then you must ensure that too is compliant.
Your customization could break that if, for example, you define colors
that do not have the necessary contrast. You must also ensure that your
content is 508 compliant.